홈페이지제작스토리 EARTH STORY
반응형 웹사이트에서 브레이크 포인트란?
NEWSㆍNOTICEㆍSTORY / WRITE BY The Earth
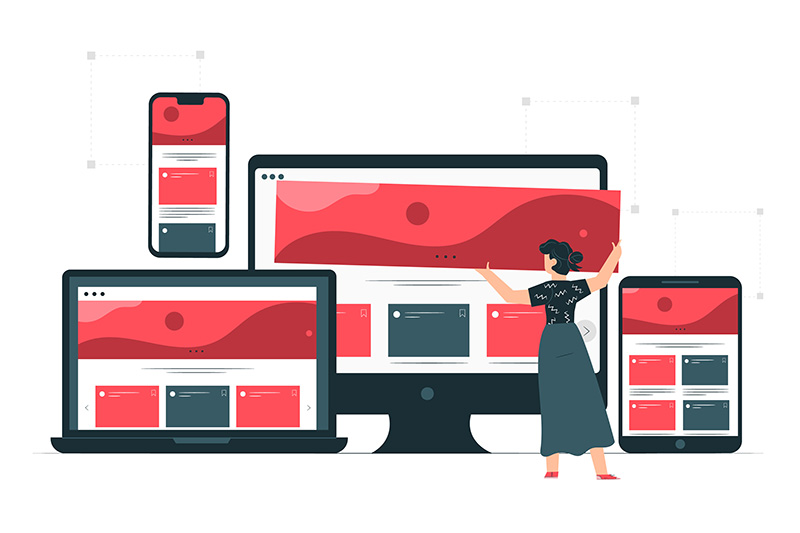
반응형 웹 디자인은 다양한 디바이스와 화면 크기에 대응하여
웹 사이트가 최적의 환경에서 동작하도록 하는 디자인 접근 방식입니다.
브레이크포인트는 웹 페이지의 레이아웃이나 스타일을 변경하는 지점을 나타냅니다.
주로 CSS 미디어 쿼리를 사용하여 구현됩니다.
미디어 쿼리는 디바이스의 특성에 따라 스타일을 적용하거나 변경할 수 있게 해줍니다.

브레이크포인트는 주로 화면의 가로 폭에 따라 정의됩니다.
대표적으로는 스마트폰, 태블릿, 데스크톱과 같은 디바이스의 크기에 따라 다르게 적용됩니다.
:: 반응형 웹 디자인에서 사용되는 일반적인 브레이크포인트 ::
스마트폰: 0px ~ 767px
태블릿: 768px ~ 1023px
데스크톱: 1024px 이상
 견적문의
견적문의 전화상담
전화상담 포트폴리오
포트폴리오 홈페이지제작 상담ㆍ문의
홈페이지제작 상담ㆍ문의